WordPressでブログを運営していると、途中でテーマを変えたいって思う時があります。
テーマによっては、広告収益が得やすい仕様になっていたり、SEOに強い仕様になっていたりと様々です。
運営途中で変更することはよくあることですが、テーマを変更する時にひとつ大きな問題があります。
それは「サムネイル(アイキャッチ)」の大きさの違いです。
今回はテーマを変更した際にサムネイルを一括で変更してくれるプラグイン「Regenerate Thumbnails」について説明していきます。
このページの目次
WordPressのテーマに適したサムネイルの大きさがある
様々なテーマが用意されているWordpressには、テーマにあったサムネイルの大きさがあります。
例えば、JIN(現在私が使っているテーマ)は【横760px:縦428pxが16:9】です。
以前私がJINにテーマ変更した際に、こんな感じで画像がぶれて正常な表示がされていませんでした。。。

それが、こんな感じになります。

記事が少なければ一つ一つ修正すれば表示が正常になるのですが、これが100記事あるサイトだったらと思うと・・・ゾッとしますね!!
今回使用するプラグイン「Regenerate Thumbnails」は、一括ですべての記事のサムネイル(アイキャッチ)を変更するプラグインです。
これを使えば、パッと変更できますので、使ってみてください。
では早速説明させて頂きます。
プラグインは「Regenerate Thumbnails」のインストール
早速プラグイン「Regenerate Thumbnails」のインストールと使い方を説明します。
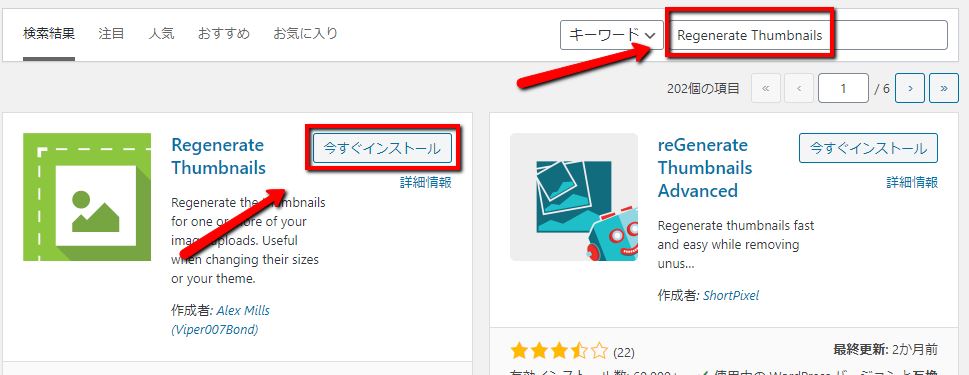
プラグインの新規追加
検索窓に「Regenerate Thumbnails」と入れてインストールしましょう。

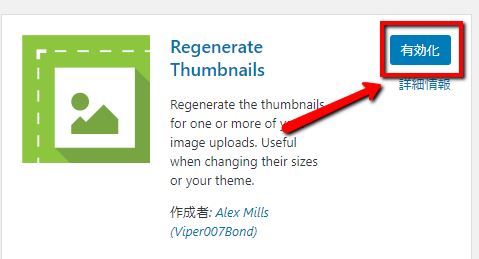
有効化

これで「Regenerate Thumbnails」のインストールは完了です。
ここまでは通常のプラグインのインストールと一緒ですので、他のプラグインも同様の手順でインストールしましょう。
「Regenerate Thumbnails」の使い方
次に「Regenerate Thumbnails」の使い方もみていきましょう。
この手順を踏むことで、サムネイル(アイキャッチ)が正常に表示されるようになります。
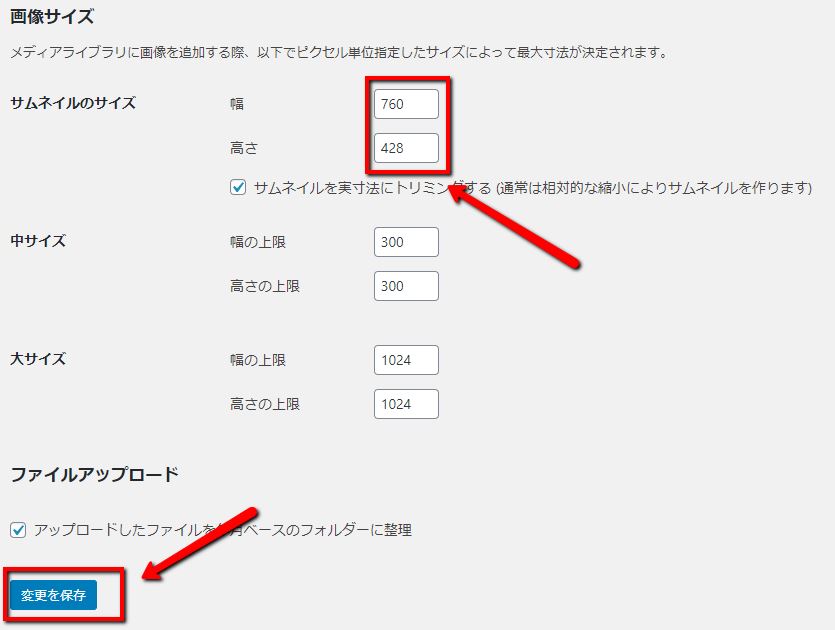
WordPressのメディアのサイズを変更
「設定→メディア」からサムネイルのサイズを変更しましょう。

サムネイルのサイズをテーマで指定されているサイズを入れましょう。

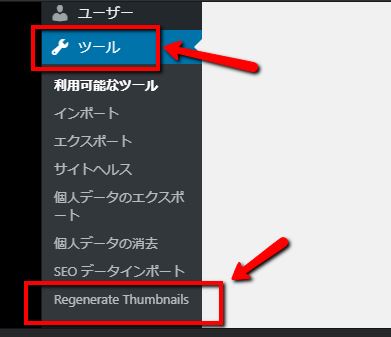
「Regenerate Thumbnails」の画面にいきましょう
「ツール→Regenerate Thumbnails」

サムネイルのサイズを変更しましょう
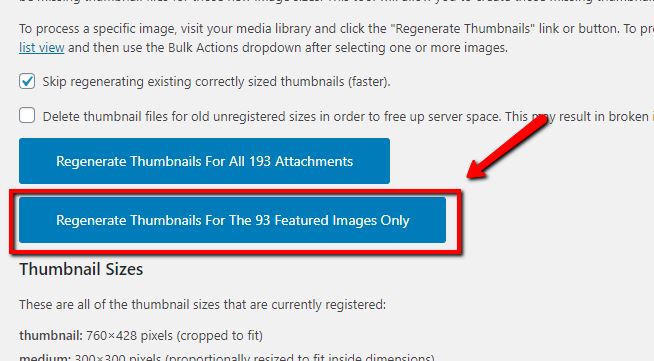
「Regenerate Thumbnails」の画面にある
【Regenerate Thumbnails For The 93 Featured Images Only】
がサムネイルを変更するボタンです。
ポチっとしてみましょう。

これが最後までいったらサムネイルのサイズ変更完了です。

サイトに戻ってみましょう

こうなっていましたか?
これで作業は完了です。
一部は自分で修正しなければならない場合もある
サイトをすべて見てみると一部変更が効いてない場合もあるようです。
その場合はご自身で修正する必要がありますので、それは対応しましょう。
100記事書いた後のテーマ変更で一部の変更で良いと考えれば楽なものですね!
画像の変更をする場合は必ず指定されたサイズでなくても大丈夫です。
縦横の比率が合っていれば問題なく表示されるので安心して下さい。
まとめ
それでは、本日のまとめです。
■Wordpressのテーマ変更はサムネイル(アイキャッチ)の大きさに注目
大きさが以前のサイズと異なる場合は、サイズの変更をしないと正常に表示されません
■サムネイル(アイキャッチ)の一括変更はプラグイン「Regenerate Thumbnails」なら簡単
■一部変更されない画像は自分で修正
いかがでしたでしょうか?
みなさんのテーマでも正常に表示されるようになりましたか?
WordPressはさまざまなテーマが用意されており、とても目移りしてしまいますよね。
しかし記事数があればあるほど、そのテーマに合わすことが整合性が合わない場合もあります。
そんな不具合の一つがサムネイル(アイキャッチ)の画像サイズです。
この記事で、みなさまの悩みが解決したら嬉しいです。